聖僑資訊公司-網頁設計-2016網站設計趨勢-面試,人才招募,薪水,評價

聖僑資訊公司-網頁設計-2016網站設計趨勢
(2016.07.29)
網頁設計趨勢逐年變動,近年來更因為行動載具的出現使得整體視覺大幅更換,瀏覽方式也在演進的過程中形成另一波主流,未來將更著重於用戶體驗,比起酷炫的技術或是精緻的排版風格,加載速度快且易上手的網站將更能抓住使用者的目光。
一、RWD
雖然沒學過網頁設計,但只要你有使用智慧型手機、平板等行動工具,就一定會接觸到這個概念,RWD又名響應式網頁設計,它可以讓網站以適合的版面配置在多種不同的裝置上瀏覽,同時也能因應螢幕的寬度自動調整瀏覽器尺寸。

▲響應式網頁設計 (圖片取自Google)
二、全幅背景及全螢幕影片
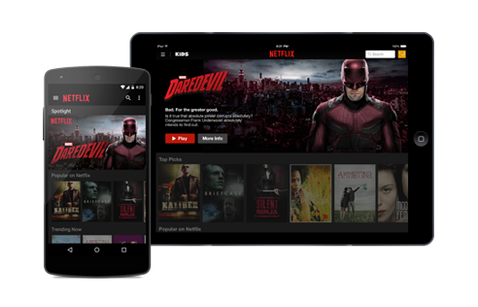
相較傳統固定寬度的banner,全幅背景更能突顯企業形象,打造磅薄氣勢,且如今在html5的支援下,已可採用全幅影片,加強敘事能力,可參考airbnb官網的設計。
相較傳統固定寬度的banner,全幅背景更能突顯企業形象,打造磅薄氣勢,且如今在html5的支援下,已可採用全幅影片,加強敘事能力,可參考airbnb官網的設計。
三、智能選單
隠藏式導航的網頁數量增加,提高用戶吸收關鍵訊息的效率,又被稱做漢堡式選單,將眾多的選項統合在一起,相當便利,專家甚至還預測未來選單可能改為多方滾動。
隠藏式導航的網頁數量增加,提高用戶吸收關鍵訊息的效率,又被稱做漢堡式選單,將眾多的選項統合在一起,相當便利,專家甚至還預測未來選單可能改為多方滾動。
四、扁平化設計
扁平化其實已流行了一段時間,早在之前許多品牌的識別設計就開始邁向扁平化、簡潔化,僅保留最重要的元素,之後網頁設計也將以此為標準持續朝輕量化、網頁速度優化的方向發展。
扁平化其實已流行了一段時間,早在之前許多品牌的識別設計就開始邁向扁平化、簡潔化,僅保留最重要的元素,之後網頁設計也將以此為標準持續朝輕量化、網頁速度優化的方向發展。

▲星巴克LOGO演進史 (圖片取自維基百科)
未來扁平化將結合RWD、極簡主義等設計風格,持續衍生新的視覺效果,為呈現更清晰的內容頁面,以下幾點將是設計師需要著重的項目:
✦重點排版
「一頁式網頁」的設計標準,意在將每個頁面以PPT簡報的方式呈現給瀏覽者,區塊式的設計幫助使用者立即抓住重點。
「一頁式網頁」的設計標準,意在將每個頁面以PPT簡報的方式呈現給瀏覽者,區塊式的設計幫助使用者立即抓住重點。
✦清楚好懂的ICON圖標
適當地加入簡單icon圖示,在創造豐富的視覺效果的同時讓使用者直接意識到你想要表達的訊息。
適當地加入簡單icon圖示,在創造豐富的視覺效果的同時讓使用者直接意識到你想要表達的訊息。
✦創新的後扁平化-Material Design
Google所發布的設計風格語言,旨在運用一本書中每張紙之間所具備的空間關係概念,藉由投影物件的方式進行空間模擬,透過陰影深淺,讓各視窗呈現立體化的視覺效果,令資訊內容展現明顯的上下層關係。
Google所發布的設計風格語言,旨在運用一本書中每張紙之間所具備的空間關係概念,藉由投影物件的方式進行空間模擬,透過陰影深淺,讓各視窗呈現立體化的視覺效果,令資訊內容展現明顯的上下層關係。
五、區塊式設計及長型滾動頁面
將網頁依主題劃分多個獨立的區塊,讓讀者閱覽更為便利,而且因為區塊為方型設計,可依螢幕大小重新配置版面,所以廣泛地用在RWD網站中,此技術稱為區塊式設計(又名磚牆式設計、卡片式設計)。另一方面,由於FB的操作模式已廣為大眾所知,因此其所採用的滾動式設計也逐漸蔚為主流,這樣的設計非常適合用於行動裝置,設計師可透過背景、側欄與主欄內容滾動速度的不同來說故事,給予讀者不同的視覺感受。
將網頁依主題劃分多個獨立的區塊,讓讀者閱覽更為便利,而且因為區塊為方型設計,可依螢幕大小重新配置版面,所以廣泛地用在RWD網站中,此技術稱為區塊式設計(又名磚牆式設計、卡片式設計)。另一方面,由於FB的操作模式已廣為大眾所知,因此其所採用的滾動式設計也逐漸蔚為主流,這樣的設計非常適合用於行動裝置,設計師可透過背景、側欄與主欄內容滾動速度的不同來說故事,給予讀者不同的視覺感受。

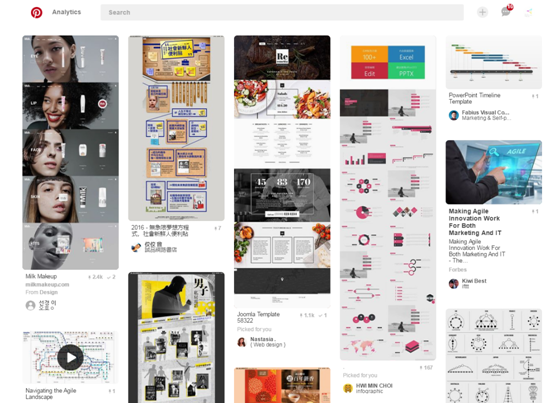
▲Pinterest區塊式設計介面 (取自Pinterest官網)
六、資訊圖
圖像化能力近年來已成為重要的職場能力,再加上大數據時代的來臨,該如何以視覺化圖表呈現各種數據跟內容,考驗的不僅是設計師的圖像表達能力,同時也在考驗他們的重點歸納能力。
圖像化能力近年來已成為重要的職場能力,再加上大數據時代的來臨,該如何以視覺化圖表呈現各種數據跟內容,考驗的不僅是設計師的圖像表達能力,同時也在考驗他們的重點歸納能力。

▲Future of Car Sharing互動圖表 (取自INSIDE)
七、動畫特效的運用
為了讓網頁充滿娛樂性和提高互動率,適當地加入動畫將產生加分效果,包含視差滾動、懸停效果、載入條和微動畫等等。
為了讓網頁充滿娛樂性和提高互動率,適當地加入動畫將產生加分效果,包含視差滾動、懸停效果、載入條和微動畫等等。

▲載入特效 (圖片取自Slack via Lauren Tan)
結論
雖然網頁設計的技術和風格逐年都在變動,但唯一不變的就是都要以使用者體驗為重點去思考,並根據網站的屬性和訴求來設計,建置有你個人風格的獨特作品。
參考來源:
https://www.airbnb.com.tw/
https://emberway.io/slack-style-loading-messages-in-an-ember-app-6319559a19d0
https://zh.wikipedia.org/wiki/%E6%98%9F%E5%B7%B4%E5%85%8B
emaze
設計大舌頭
愛思科網路行銷
16 Web & Graphic Design Trends To Watch In 2016
6 Web Design Trends You Must Know for 2015 & 2016
https://emberway.io/slack-style-loading-messages-in-an-ember-app-6319559a19d0
https://zh.wikipedia.org/wiki/%E6%98%9F%E5%B7%B4%E5%85%8B
emaze
設計大舌頭
愛思科網路行銷
16 Web & Graphic Design Trends To Watch In 2016
6 Web Design Trends You Must Know for 2015 & 2016




留言
張貼留言